For blind and visually impaired people like me, accessibility is the difference between us being able to use a website and clicking off it.
How screen readers work
Screen readers allow blind and visually impaired people to use devices independently. This includes computers, phones and tablets. Most screen readers use software and a Text To Speech (TTS) engine. This is what converts the text from the screen reader into speech. Screen readers convert the text on screen into a format that blind users can process.
Screen readers read out loud everything that’s on the screen. They allow people to navigate using touch gestures and shortcut keys. Screen readers also work with other output devices such as a braille display.
As a screen reader user, here are the most common issues I encounter on a daily basis.
Unlabelled links and buttons
Screen reader users rely on links and buttons to navigate around a website. They help us to find the information we need. If links and buttons are not labelled correctly or at all, it makes it difficult to find this information. Ultimately, unlabelled links make it much harder to navigate a website:
- easily
- quickly
- independently
For example, when linking to an about page, ‘click here’ doesn’t give any clue on where it leads to. But ‘find out more about who we are’ is clear.
If links and buttons are labelled correctly, screen readers can read the label out loud. It means the screen reader user doesn’t have to press the link or button without knowing where it will take them.
Links and buttons that do not have a clear description are also really frustrating. They must have a clear description of where they will lead to when pressed, rather than ‘click here’. Never make your users guess where a link will take them or force them into a trial-and-error situation.
This makes for tedious user experiences.
No image descriptions
This is probably the most common issue I encounter when browsing the web. Using image descriptions is essential for accessibility. Image descriptions are also known as alt-text (alternative text). Alt-text is a written description of an image.
Screen readers read image descriptions out loud. This means that blind and visually impaired people can understand the image content. If images do not have alt text, then screen readers will simply say “image” or “graphic”. This gives no context or meaning.
Images often convey valuable information. It’s so important that people with a visual impairment can access this information as well. Alt text should be clearly written and give an accurate description of the image.
Use our tips for writing better alt text to check the accessibility of your images.
Poor use of headings
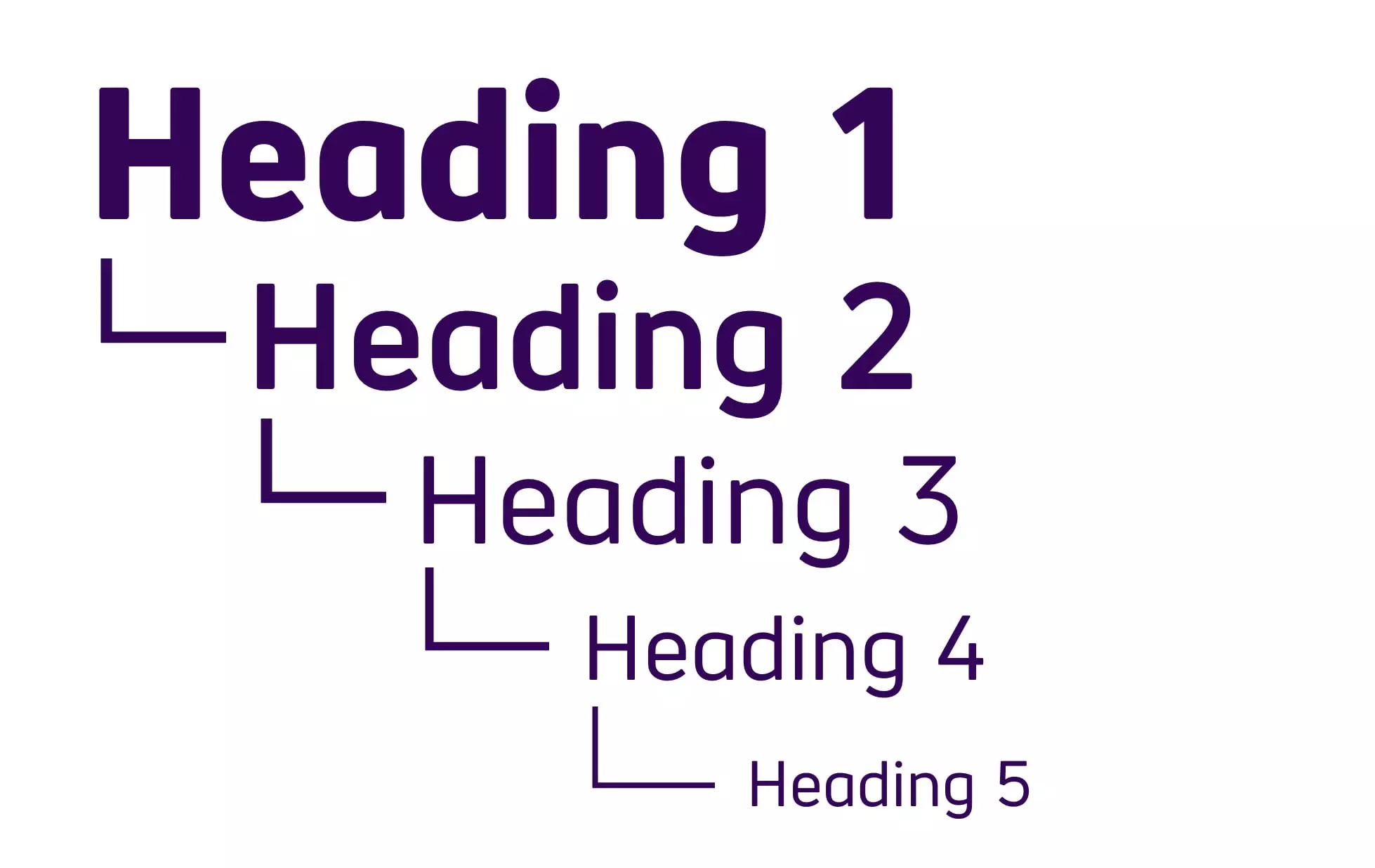
For quick and easy navigation, many screen reader users navigate using various elements on the page, such as headings. They are a great way to find the information we need quickly and effectively. Especially when they follow a logical heading structure. This means using H1s, H2s and H3s to help prioritise the content.

If websites don’t use headings, it means screen reader users are unable to use the keyboard shortcuts to navigate through the webpage this way. If that’s the case, we have to resort to tabbing or arrowing through a long web page to find the information we need.
How to create a good heading structure for accessibility
Headings also help to break up the web content visually and improve readability. Other elements that screen reader users use to navigate webpages include:
- links
- lists
- landmarks
Inaccessible web forms
Most websites use forms in one way or another. Whether it’s to help you search for a product or to get in touch through a contact form. However, when these forms are not labelled, or not labelled correctly, it means we cannot use them.
For example, if a search box is not labelled, it means screen reader users have no idea of the purpose of that box. It means people who use screen readers cannot access the same functionality.
Contact forms are an effective way for customers to get in touch with your brand or business. As a screen reader user, there’s nothing more frustrating than incorrectly labelled forms.
Especially CAPTCHA checkout requirements. Without an option to hear the audio, it’s not accessible. It means we are unable to fill in the form independently. I often have to enlist help from a sighted person, but this isn’t possible for everyone.
How to design accessible web forms
Auto-playing audio and video
Most people will know how annoying it is to load a web page with noisy adverts that start playing suddenly. But for screen reader users, it can be even more alarming. When video or audio starts playing automatically, it can drown out the voice of the screen reader. This makes it harder to find the pause or stop buttons.
And if these buttons are unlabelled, it’s practically impossible for me to stop the video quickly. This causes extra frustration. If I’m unable to stop the sound or video, I normally click off.
The solution? Make sure there’s no auto-playing video or audio when your website loads. If you really want to use video, make sure the audio is muted and the user can pause, stop or hide the media player.
These issues may seem small to sighted users. But they’re the difference between me being able to use a website independently or not. And they make a huge difference when implemented correctly.
Related services
Introduction to accessibility
Content accessibility training
Bespoke content accessibility training
